Paste Design System Newsletter - October 2022 Edition

Radio Buttons are here! This component is functionally similar to the Radio Group, but renders the controls visually as buttons instead of radios. They can be used either attached, like in the above screenshot, or unattached, for two stylistic varieties.
Check out the Radio Button Group docs

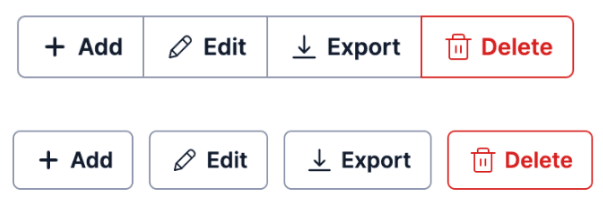
The Button Group component is stylistically similar to the Radio Button Group, but doesn’t operate as a Radio Group. The Button Group is used for sets of related actions, rather than mutually exclusive options, that would otherwise be separate buttons.
Check out the Button Group docs

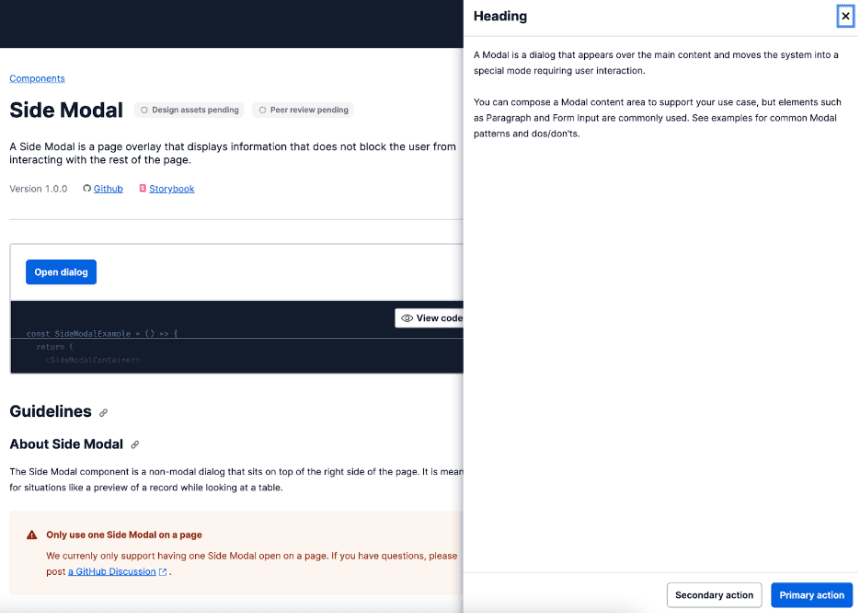
Presenting Code Block! This component allows you to display code with syntax highlighting for 13 programming languages. It features tabs to show different blocks of code in the same area, a copy code button, and an optional external link button leading to the source code.

Say goodbye to those boring, native input type=”file”s, and say hello to our styled File Picker! This component is actually the native HTML element under the hood, so you get all the same functionality, but we Pastified it so that it fits seamlessly into your form layouts.
Check out the File Picker docs
- Inverse components in Figma (Anchor, Button, Combobox, Help Text, Input, and Select)!
| Components we support | Repositories using Paste | Component instances in production |
|---|---|---|
| 68 | 150 | 63,424 |

Brandon Templar just recently joined Twilio, but has already hit the ground running. He’s partnering with Segment and the UX Infrastructure team to lead the Evergreen-UI to Paste migration efforts. Brandon has demonstrated excellent collaboration, empathy, and a structured way of thinking to help dig into the specifics around migrating between two large design systems. He rallied many teams in creative ways to collect feedback and is the only designer outside of our team to ever leverage our reporting infrastructure to get quantitative data in his research. We have enjoyed our partnership with Brandon and are grateful for his efforts.
| BPM | Status |
|---|---|
| Establish Paste as a leading Next-Gen Monorepo through tooling and infrastructure improvements | 🟢 Green Continued efforts to improve resiliency underway as part of the SRF. |
| Evolve the Twilio design language to support the vision of “One Twilio” | 🟢 Green Stress testing has been such a great way for all of us to come together and test out the updated Twilio design language. Once stress testing wraps up next week, the One Twilio crew will synthesize feedback into actionable Jira tickets to make small changes/tweaks to the design language. Keep an eye out on your calendars for product specific share outs! |
| Build a UI kit for the Twilio Conversations API | 🟢 Green More Conversations UI Kit work is coming in the next release: a useChatLog hook that animates messages into the Chat Log and the much requested ChatComposer component! |
| Paste goes international | ✅ Done Paste now fully supports Twilio’s internationalization efforts for Q1. Paste components are capable of supporting translated content and do not rely on any hard-coded strings. |
For more information, check out our full BPM document.
| Feature | Description |
|---|---|
| Chat Composer component | Component that can be used to build conversational UIs on top of the Twilio Conversations API. |
| File Uploader component | The visual target for drag-and-drop interactions. |
| Design Form Page templates | A group of components with sensible defaults used to quickly layout forms in a consistent manner. |
| Display Heading component | Typographic guidelines for large text meant to be used for marketing, storytelling, or attention-grabbing contexts. |
| In-page Nav component | Allows users to navigate to a new URL within the same page. |
| Conversations API UI Kit | All Conversations UI Kit components will be ready to use, along with a landing page on the Paste website. |
| Stress-testing One Twilio updates | Identify areas of refinement for One Twilio and plan out changes for future releases. |
| Create Evergreen theme and alias libraries in Figma | In partnership with designers on the Data & Growth team. These libraries will include only layer styles in Figma. |
| Create the new Twilio default and dark theme libraries in Figma | As part of the new One Twilio design language. |
| Publish Internationalization with Paste guidelines | As Twilio scales and the need for localized products grows, these guidelines will assist teams in building for different regions. |
See you next time! 👋
— The Design Systems Team